Showing posts with label TUTORIAL. Show all posts
Showing posts with label TUTORIAL. Show all posts
Home » Posts filed under TUTORIAL
CARA INSTALL SYKPE DI UBUNTU 13.04
Assalamualaikum ok ku nak ajar cara install sykpe di ubuntu amat simple
jom mula :D
korang bukak terminal ubuntu korang dlu
Ctrl + Alt + T
ok dah bukak korang taip command nie
ok selepas tu taip command ni pulak :D
ok korang tgu smpai habis install sykpe akan ada di dash box
Enjoy !!
jom mula :D
korang bukak terminal ubuntu korang dlu
Ctrl + Alt + T
ok dah bukak korang taip command nie
$ sudo add-apt-repository "deb http://archive.canonical.com/ $(lsb_release -sc) partner"
ok selepas tu taip command ni pulak :D
$ sudo apt-get update && sudo apt-get install skype
ok korang tgu smpai habis install sykpe akan ada di dash box
Enjoy !!
CARA BUAT KOTAK BLOCKQUOTE
Assalamualaikum salam sejahtera salam 1 malaysia.
sorry sebab dah lama x update blog ku bizi dengan konvokeseyn beberapa hari ni
ok so hari ni ku nak share sikit tutorial cara nak buat blockquote ramai dah tau nie saje la share :p
ok jom mulakannya.......
ok mula2 korang bukak template korang dan cari kod ni
ok dah jumpa kan bgus xD
korang copy ko ni
ok korang copy kod 2 di bwah kod yang korang cari tadi 2 selesai tutorial mudah ini eh2 jap :p
Tulisan merah 2 korang leh tukar ikut kemahuan korang korang pandai kan :D
ok enjoy!!
sorry sebab dah lama x update blog ku bizi dengan konvokeseyn beberapa hari ni
ok so hari ni ku nak share sikit tutorial cara nak buat blockquote ramai dah tau nie saje la share :p
ok jom mulakannya.......
ok mula2 korang bukak template korang dan cari kod ni
.post-body {
ok dah jumpa kan bgus xD
korang copy ko ni
.post blockquote { background-image:url(URL GAMBAR BACKGROUND BLOCKQOUTE); -moz-border-radius-topleft: 10px; -moz-border-radius-bottomright: 10px; padding: 6px; Border: 3px solid #FF0080; margin:1em 20px; }
ok korang copy kod 2 di bwah kod yang korang cari tadi 2 selesai tutorial mudah ini eh2 jap :p
Tulisan merah 2 korang leh tukar ikut kemahuan korang korang pandai kan :D
ok enjoy!!
CARA INSTALL APACHE DI UBUNTU
Assalamualaikum salam 1 malaysia ok tgok tajuk pun dah tau nak install apa hari nie Apache di ubuntu ya betul !!
ok jom mula
sapa yang xde ubuntu lagi boleh install nya tgok post kat sini
ok korang bukak terminal ubuntu korang
Ctrl + Alt + T
ok dan korang tapi command ni
ok2 tgok contoh gmbar di bawah
ok sekrang korang bukak web browser dan tulis localhost
akan kuar gmbar macam ni
ok jom mula
sapa yang xde ubuntu lagi boleh install nya tgok post kat sini
ok korang bukak terminal ubuntu korang
Ctrl + Alt + T
ok dan korang tapi command ni
sudo apt-get install apache2
ok2 tgok contoh gmbar di bawah
ok tgu process dan apabila dia minta suruh confirm kan yes atau tidak korang tekan 'y' untuk proses install
tgok gmbar bwah
seterunya untuk jalankan apache guna command ni
sudo /etc/init.d/apache2 restart
ok sekrang korang bukak web browser dan tulis localhost
akan kuar gmbar macam ni
its work!!
yeahhh enjoy!
CARA DOWNLOAD VIDEO DI YOUTUBE TANPA SOFTWARE
As-salam ok hari ni benda mudah je nak share cara nak download vedio kat youtube tanpa software ok jom mula!
ok korang bukak link ni
SINI
pastu ada nampak kotak isikan link youtube yang korang nak download kat situ
contoh
ok kat tepi 2 boleh pilih jenis format video yang korang nak download ok dan download :D
enjoy!!
ok korang bukak link ni
SINI
pastu ada nampak kotak isikan link youtube yang korang nak download kat situ
contoh
ok kat tepi 2 boleh pilih jenis format video yang korang nak download ok dan download :D
enjoy!!
CARA INSTALL GOOGLE CHROME DI UBUNTU 13.04
As-salam salam sejahtera hari ni ku nak ajar korang sikit cara nak install google chrome di ubuntu 13.04 al maklumlah lepas guna ubuntu ni kan :p
ok jom mula
cara nya mudah saje
tekan
(Ctrl+Alt+T)
untuk bukak terminal di ubuntu korang
so bagi yang 32 bit command dia macam ni
ok jom mula
cara nya mudah saje
tekan
(Ctrl+Alt+T)
untuk bukak terminal di ubuntu korang
so bagi yang 32 bit command dia macam ni
wget -O libudev0_175-i386_NoobsLab.com.deb http://goo.gl/8hrxx sudo dpkg -i libudev0_175-i386_NoobsLab.com.deb sudo apt-get install libgconf2-4 libxss1 wget -O g-chrome-NoobsLab32.deb https://dl.google.com/linux/direct/google-chrome-stable_current_i386.deb sudo dpkg -i g-chrome-NoobsLab32.deb && rm g-chrome-NoobsLab32.deb
ok hahaha copy dah paste je la 1 per 1 ye
ok bagi yang 64bit pulak command dia macam ni
wget -O libudev0_175-amd64_NoobsLab.com.deb http://goo.gl/JJukQ sudo dpkg -i libudev0_175-amd64_NoobsLab.com.deb sudo apt-get install libgconf2-4 libxss1 wget -O g-chrome-NoobsLab64.deb https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb sudo dpkg -i g-chrome-NoobsLab64.deb && rm g-chrome-NoobsLab64.deb
ok sama jugak copy 1 per 1 ke terminal anda
dan selesai google chrome :D
enjoy!!
CARA BOOT UBUNTU DALAM PENDRIVE
salamsejahtera dan salam 1 malaysia...
Ubuntu adalah sistem operasi popular yang biasa digunakan dengan pelbagai cara dan tujuan masing2 yang ingin mencubanya dan melihat sendiri fungsi dan kehebatan sistem pengendalian dari Ubuntu atau pun ingin menjadikan ubuntu sebagai sistem operasi utama pada komputer.
Dengan pembaharuan dalam setiap versi Ubuntu dapat mempelbagaikan fungsi dan dpt sokongan dari pembina apps untuk ubuntu/linux... tabahan pula sekarang Ubuntu mempunyai jumlah software/apps yang banyak di ubuntu store/ubuntu software center...
tutorial kali ini cara install ubuntu terus ke dalam USB anda x kesah la pendrive or harddrive asalkan storan yg sama spisis dan USB..
sebelum tu saya nk terangkan sikit:
ubuntu mempunyai fungsi TRY secara live CD tanpa install apa2 terus ke dalam harddisk dan tidak mengganggu sistem operasi asal anda... begitu juga apabila anda install ubuntu ke dalam USB ianya akan mengambil space dari usb anda sahaja dan tidak menggangu space harddisk komputer dan sistem asal...
tetapi beza antara try live cd dengan usb adalah live cd tidak akan save apa yang anda setkan seperti software, background & lain2 apa yg anda lakukan apabila menggunakan fungsi live cd pd ubuntu... manakala USB pula konsepnya sama seperti live cd tetapi ianya boleh save apa yang anda lakukan (install, wallpapaer, save file, & lain2)... dimana ianya disimpan? ianya disimpan di dalam usb itu juga.. saya sarankan anda menggunakan USB yang berkapasiti 4GB keatas dan lebih baik 8GB keatas atau lagi lebih lagi baik... kerana setiap yg anda lakukan akan disave & akan memuatkan kapasiti serta kurangkan space.. tamabahan pula anda install macam2 software dalam ubuntu usb anda tersebut...
Berikut tutorialnya:
1. Dapatkan Ubuntu di http://www.ubuntu.com/download/ubuntu/download
2. setelah download ubuntu,, download Universal USB installer: http://www.pendrivelinux.com/universal-usb-installer-easy-as-1-2-3/
3. jalankan program universal usb installer yg telah didownload tadi.. kemudian pada step 1: pilih Versi ubuntu... saya guna ubuntu 11.10 jadi saya pilih yg itu..
4. Pada step 2: Browse lokasi file .iso ubuntu yang anda download tadi.. klik browse > cari dan pilih file ubuntu yg anda download tadi...
5. step 3: pilih USB/Pendrive anda..
6. tarik sehingga kapasiti maksimum bagi pendrive anda.. tujuan dimaksimumkan adalah digalakkan untuk menggunakan keseluruhan kapasiti untuk Ubuntu...
7. Kemudian akhir sekali klik Create...
Tunggu hingga proses create usb ubuntu ini selesai.. masa yang diambil untuk proses ini lebih kurang dalam 10 ke 20min...
apabila semuanya dah selesai anda boleh mencubanya..
Restart komputer anda, tekan kekunci arahan (arahan mengikut jenis komputer. kdg2 tak sama. ada yg F12 or lain2) untuk memilih boot terus USB atau setting boot awal2 pada BIOS SETUP untuk boot USB...
apabila itu semua sudah selesai.. nnt akan muncul menu yg bertanyakan "try ubuntu" & lain2.. biarkan sahaja menu itu & jgn tekan apa2.. nnt Dengan secara automatik ianya akan terus ke Desktop Ubuntu anda dan anda sudah boleh gunakannya...
itu sahaja lah tutorialnya & selamat mencuba~..
Cara Tambah Ruang Add A Gadget Di Atas Header
As-salam semua pembaca blog saya hahaha ade ke pembaca nie :p
ok
hari ni ku nak share kt korang cara nak tambah butang add a gadjet dekat atas header kita ok jom mula
ok
hari ni ku nak share kt korang cara nak tambah butang add a gadjet dekat atas header kita ok jom mula
1. Login akaun Blogger korang..
2. Pergi ke Template > Edit HTML (Sebelum tuh, backup template dulu)
3. Kemudian, korang tekan CTRL + F dan cari kod bawah nie:
<b:section class=
bila dah jumpa kod 2 cari kod ni pulak dia mesti duduk sebaris dengan kod tadi
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
ok dah jumpa bagus !!
haha jadi korang cuma perlu tukar kod 2 dengan kod nie
<b:section class='header' id='header1' preferred='yes'>
ok setel sedikit sambungan
kalau korang x jumpa kod 2 korang cari kod macam ni pulak
ni tutorial ku edit sikit dari blog kawan aku sebab blog aku xde kod 2
ok cari kod macm ni
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
ok dah jumpa kan tukar kan jadi mcam ni
<b:section class='navbar' id='Navbar1' preferred='yes'>
so selesai tutorial :D
korang akan tambah tmbah gadjet baru atas header boleh la letak mcam2 iklan ke atau ape2
so Enjoy
EXPLOIT WP PLUGIN "TO-DO-MINIFORM"
Salam semua ku nak share sikit method ku jumpa tadi x tau la method nie dah lama orang guna ke :p
ok jom mula :D
[ dork ]
inurl:tdomf-upload-inline.php?tdomf_form_id= intext:Upload
kembang2 kan lah dork ye!
ok jadi cari website dengan dork 2 korang akan jumpa form macam nie
korang leh cuba sendri
Live demo
http://solpowerhawaii.com/main/wp-content/plugins/0.13.9/tdomf-upload-inline.php?tdomf_form_id=1&index=
ok jom mula :D
[ dork ]
kembang2 kan lah dork ye!
ok jadi cari website dengan dork 2 korang akan jumpa form macam nie
ok dah jumpa korang upload shell bentuk shell.php.jpg
shell korang akan kuar dekat sini
site.com/wp-content/uploads/tdomf/tmp/1/ip address korang/shell.php.jpg
korang leh check ip address korang kt http://whatismyip.com
ok ni contoh site yg aku dapat
korang leh cuba sendri
Live demo
http://solpowerhawaii.com/main/wp-content/plugins/0.13.9/tdomf-upload-inline.php?tdomf_form_id=1&index=
CARA SETUP WIRELESS INNACOMM W3400V
As-salam salam 1 malaysia :D
hari ni ku nak ajar cara senang nak setup wireless innacomm W3400V tm malaysia punye nie.
kalau korang panggil technian dia mau kena rm30 sekali setup :p
ok jom mula
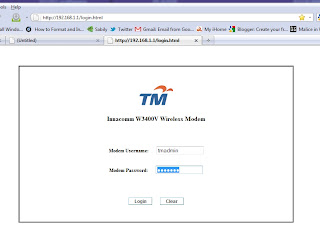
1. Pergi ke 192.168.1.1
dalam berkeadaan laptop korang dah sambung dengan wayar lan ke modem
LOGIN ke modem korang
hari ni ku nak ajar cara senang nak setup wireless innacomm W3400V tm malaysia punye nie.
kalau korang panggil technian dia mau kena rm30 sekali setup :p
ok jom mula
1. Pergi ke 192.168.1.1
dalam berkeadaan laptop korang dah sambung dengan wayar lan ke modem
LOGIN ke modem korang
default username tmadmin
default password tmadmin
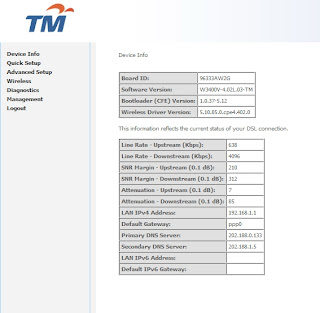
akan kuar macam ni lepas login :D
seterusnya tekan quick setup
pilih Protocol : PPoE
Connection mode : LLC
Streamyx ID : username@streamyx (look at a streamyx form )
Streamyx Password :****** (Default password: TMM100)
pastikan streamyx ID dan password 2 betul kalau x betul nnti korang xleh dapat internet pulak
kebiasaannya ada pada modem dah tertulis 2 semua korang leh tgok situ je :D
lepas 2 klik next akan kuar macm nie
masukkan lah password korang nak 13 ASCII dalam key WEP ye :D
lepas 2 save dan logout walah!!
korang dah siap setup boleh la buat port fowording atau nak tukar password lain ke :D
Enjoy!!
Kursor Kunai Untuk Blog
As-salam hari ni nak share kursor kunai untuk blog kalau korang berminat la :D
ok copy saja code nie
<style type='text/css'>body, a, a:hover {cursor: url(http://i873.photobucket.com/albums/ab293/wusananto/spe114.gif), progress;}</style>
ok pastu masuk blog korang pilih edit template dan cari kod
</head>
letak kod yang korang copy tadi 2 atas kod </head>
dan selesai
enjoy
ok copy saja code nie
<style type='text/css'>body, a, a:hover {cursor: url(http://i873.photobucket.com/albums/ab293/wusananto/spe114.gif), progress;}</style>
ok pastu masuk blog korang pilih edit template dan cari kod
</head>
letak kod yang korang copy tadi 2 atas kod </head>
dan selesai
enjoy
Cara letak butang Like Facebook di bawah setiap entri
As-salam hari ni ku nak ajar korang sikit la cmne cara nak letak butang like di setiap entri yang korang post ok jom mula :D
4. Kalau dah jumpa kod diatas, salin kod kat bawah nie dan tampal dekat bawah kod yang korang cari tadi tuhh..
Kalau dah tampal, Preview dulu.. Kalau menjadi, baru Save Template dan DONE!
Selamat mencuba ya!
1. Login akaun Blogger korang
2. Pergi ke Template > Edit HTML > Proceed.
3. Macam biasa, tekan Expand Widget Templates, dan cari kod kat bawah nie dengan gunakan CTRL + F.
2. Pergi ke Template > Edit HTML > Proceed.
3. Macam biasa, tekan Expand Widget Templates, dan cari kod kat bawah nie dengan gunakan CTRL + F.
<data:post.body/>
4. Kalau dah jumpa kod diatas, salin kod kat bawah nie dan tampal dekat bawah kod yang korang cari tadi tuhh..
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show_faces=false&width=100&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:40px;'/>
Kalau dah tampal, Preview dulu.. Kalau menjadi, baru Save Template dan DONE!
Selamat mencuba ya!
LAJUKAN INTERNET DENGAN DNSSPEEDER!
LAJUKAN INTERNET DENGAN DNSSPEEDER!
Update : Video cara nak setup telah ditambah.
Assalamualaikum dan salam sejahtera.Hari ini aku nak share dengan korang satu software untuk melajukan internet korang.Software tu ialah DnsSpeeder.
Seperti namanya, mesti la fugsi dia untuk melajukan kan?
Fungsi DnsSpeeder ni adalah untuk melajukan internet dengan mempercepatkan atau menghilangkan delay antara client komputer dengan DNS server.
Features DnsSpeeder :
1. Menentukan DNS tercepat
2. Memilih DNS tercepat yang dipakai secara automatik
3. Browsing menjadi lebih cepat
4. Ringan
5. Cara penggunaan yang simple dan mudah
6 Support Windows XP / Windows 7 32 dan 64 bit
Bagi yang tak faham boleh rujuk video di bawah :
Video :
Assalamualaikum dan salam sejahtera.Hari ini aku nak share dengan korang satu software untuk melajukan internet korang.Software tu ialah DnsSpeeder.
Seperti namanya, mesti la fugsi dia untuk melajukan kan?
Fungsi DnsSpeeder ni adalah untuk melajukan internet dengan mempercepatkan atau menghilangkan delay antara client komputer dengan DNS server.
Features DnsSpeeder :
1. Menentukan DNS tercepat
2. Memilih DNS tercepat yang dipakai secara automatik
3. Browsing menjadi lebih cepat
4. Ringan
5. Cara penggunaan yang simple dan mudah
6 Support Windows XP / Windows 7 32 dan 64 bit
Download di sini :
Official Website :
http://www.sharewarestudio.com/dnsspeeder/dnsspeeder.zip
Mirror Mediafire :
http://www.mediafire.com/?65o58wwy64hp1oo
Official Website :
http://www.sharewarestudio.com/dnsspeeder/dnsspeeder.zip
Mirror Mediafire :
http://www.mediafire.com/?65o58wwy64hp1oo
SS :
Cara nak guna software ni senang saja.
1. Selepas dah download, extract.
2. Kemudia buka dnspeeder.exe.
3.Tak perlu install terus run.
4. Kemudian kalau korang nak tambah DNS tengok di kotak "DNS Server".
5. Kemudian tambah la dns koran seperti google dns.
6. Siap.enjoy.dia akan jalan secara automatik.
1. Selepas dah download, extract.
2. Kemudia buka dnspeeder.exe.
3.Tak perlu install terus run.
4. Kemudian kalau korang nak tambah DNS tengok di kotak "DNS Server".
5. Kemudian tambah la dns koran seperti google dns.
6. Siap.enjoy.dia akan jalan secara automatik.
Bagi yang tak faham boleh rujuk video di bawah :
Video :
Itu saja assalamualaikum....
cc:Reaperz
MEMBUAT ANIMASI LOADING BLOG
As-salam hari ni ku nak ajar cara buat animasi bagi loading blog guna kod CSS3 ok jom mula
1. cari kod nie ]]></b:skin>
dah jumpa copy code nie di atas ko tersebut
2. cari kod ni pulak
</head>
dan copy code nie di atas ko 2
3. cari kod ni pulak
</body>
kemudian copy ko ni di atas kod 2
1. cari kod nie ]]></b:skin>
dah jumpa copy code nie di atas ko tersebut
#loadhalaman {position:fixed;opacity:0.93;top:0;left:0;background-color:#000;z-index:9999;text-align:center;width:100%;height:100%;padding-top:20%;color:#000;display:none;}
.loadball {background-color: transparent;border:5px solid rgb(240 ,0 , 0);border-right:5px solid transparent;border-left:5px solid transparent;border-radius:50px;box-shadow: 0 0 35px rgb(255 ,0 , 0);width:50px;height:50px;margin:0 auto;-moz-animation:spinPulse 1s infinite ease-in-out;-webkit-animation:spinPulse 1s infinite linear;}
.loadball-2 {background-color: transparent;border:5px solid rgb(240 ,0 , 0);border-left:5px solid transparent;border-right:5px solid transparent;border-radius:50px;box-shadow: 0 0 15px rgb(255 ,0 , 0);width:30px;height:30px;margin:0 auto;position:relative;top:-50px;-moz-animation:spinoffPulse 1s infinite linear;-webkit-animation:spinoffPulse 1s infinite linear;}
@-moz-keyframes spinPulse {0% { -moz-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px rgb(255, 0, 0)}50% { -moz-transform:rotate(145deg); opacity:1; }100% { -moz-transform:rotate(-320deg); opacity:0; }}
@-moz-keyframes spinoffPulse {0% { -moz-transform:rotate(0deg); } 100% { -moz-transform:rotate(360deg); }}
@-webkit-keyframes spinPulse {0% { -webkit-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px rgb(255, 0, 0)} 50% { -webkit-transform:rotate(145deg); opacity:1;} 100% { -webkit-transform:rotate(-320deg); opacity:0; }}
@-webkit-keyframes spinoffPulse {0% { -webkit-transform:rotate(0deg); } 100% { -webkit-transform:rotate(360deg); }}
2. cari kod ni pulak
</head>
dan copy code nie di atas ko 2
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'></script>
3. cari kod ni pulak
</body>
kemudian copy ko ni di atas kod 2
<div id='loadhalaman'>
<div class='loadball'></div>
<div class='loadball-2'></div>
</div>
<script type='text/javascript'>
$(function() {
var siteURL = "http://" + top.location.host.toString();
var $internalLinks = $("a[href^='"+siteURL+"'], a[href^='/'], a[href^='./'], a[href^='../']");
$internalLinks.click(function() {
$('#loadhalaman').fadeIn(1500).delay(6000).fadeOut(1000);
});
// Hilangkan overlay saat diklik untuk mengatasi gangguan, terutama jika link internal diset dengan target='_blank'
$('#loadhalaman').click(function() {
$(this).hide();
});
});</script>
ok dah siap animasi kita :D enjoy !!
TUTORIAL CARA BUAT SOFTWARE RADIO
Hari ini saya akan ajar cara demi cara untuk membuat aplikasi radio menggunakan Visual Basic.
Tutorial ini hanya merupakan asas kepada aplikasi Radio Malaysia v1.0.0 kami.
Anda hanya digalakkan untuk menggunakan Visual Basic 2008 atau 2010 sahaja !
Ok !, Jika anda masih belum ada software Visual Basic, boleh download disini
Jom kita mulakan !
1
Pertama sekali buka Visual Basic anda :D
Seterusnya buka
File > New Project > Windows Application Forms > OK
2
Tambahkan 1 Label
Toolbox > Label
3
Namakan "Label 1" kepada nama radio anda. Contoh "Rileks FM"
Setkan dan besarkan teks "Rileks FM" kepada saiz dan huruf yg bersesuaian di kotak "Properties" > Font
4
Kita akan tambahkan "Windows Media Player.
Pergi ke Toolbox > Klik Kanan > Choose Items
5
Pergi ke tab COM Components dan tick pada kotak Windows Media Player dan klik butang OK .
Tambahkan pada Form1.
6
Pergi ke laman radio anda . Contoh radio.rc.my
Gunakan IDM (Internet Download Manager) untuk melihat pautan pada laman web tersebut.
Jangan download! Hanya copy link nya sahaja !
7
Klik kanan pada komponen Windows Media Player dan pilih Properties
Paste kan link tadi pada kotak kosong tersebut dan klik OK
8
Kemudian, anda boleh lah design mengikut kreativiti anda sendiri !
9
Sekarang masa untuk kita cuba aplikasi ini :D
Untuk mencuba aplikasi yang telah anda buat, anda perlulah klik pada butang Start Debugging yang berupa butang Play
10
Aplikasi Radio siap untuk digunakan !